As a tester there is a lot to check on the pages that you are looking at. Not only does the site have to match designs, it needs to function correctly while also passing tests against accessibility and performance. The testers job is to find any defects or issue so that they can be resolved as a part of the development phase.
Google Chrome has many tools, known as ‘extensions’ that can help you with your day to day testing. Appius is happy to share 9 of the most used extensions our QA team use when testing sites, to ensure that nothing goes unmissed and no bugs slip through the net.
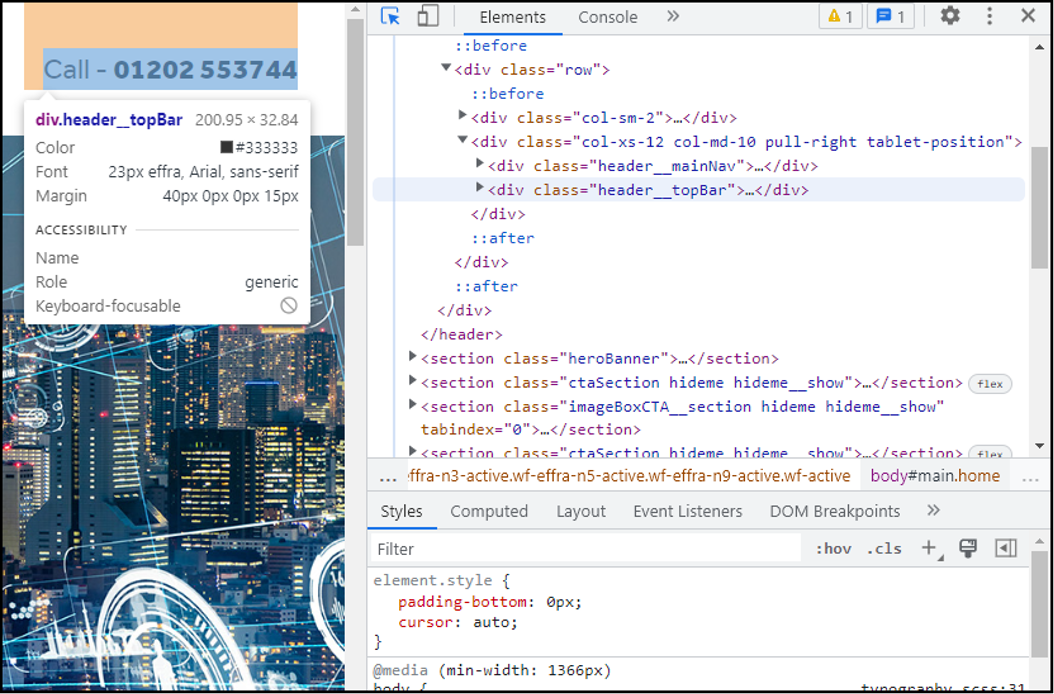
1. Visbug
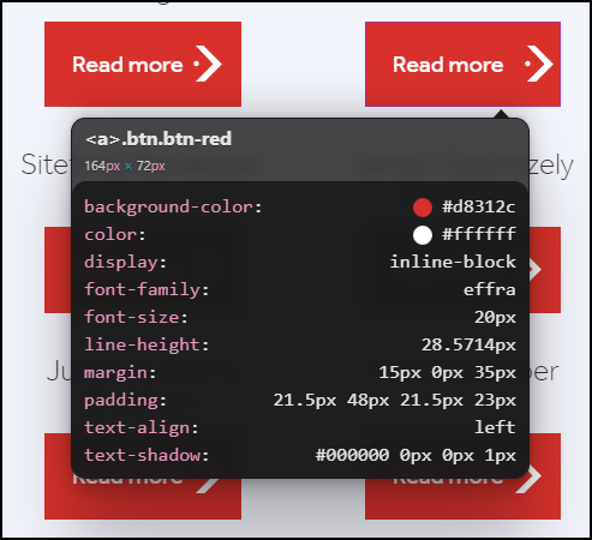
VisBug has a brilliant toolkit that allows you to inspect and compare elements directly on the page. With the inspect option you can hover on an element and see its styling. This makes it easy to check the fonts, colours and sizes of the element directly on a page.

As well as quick tools for inspecting a element, it can also be used to measure distance between elements, change the paddings and margins, test new colours and move elements, which all help when raising issues and creating samples to show developers or customers.
2. Awesome Cookie Manager
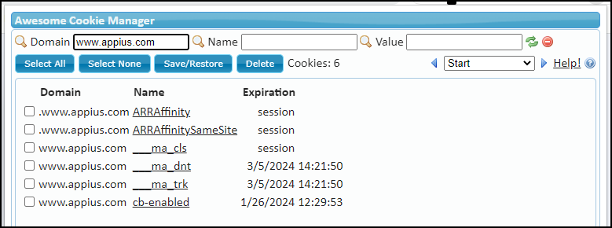
Often when testing a site, you need to make sure that the cookies are functioning as expected, and sure this can be found by knowing where to look in the dev tools, but awesome cookie manager gives you a nice UI to search and delete any cookies that you want.

Add in the domain name and a nice list of all the cookies, their name and expiration date will be shown. Using awesome cookie manager you can delete one, or all cookies which then allows you to reload a page as if you were visiting for the first time, and makes testing cookie popups a simple task. Once you have accepted the cookies, they will be listed for you, so you can ensure that they are present as expected.
3. Eye Dropper
A lot of front-end testing will involve matching a design to a page that has been created by the front-end team. These pages will have a design, which will contain the colours that are used on the page.
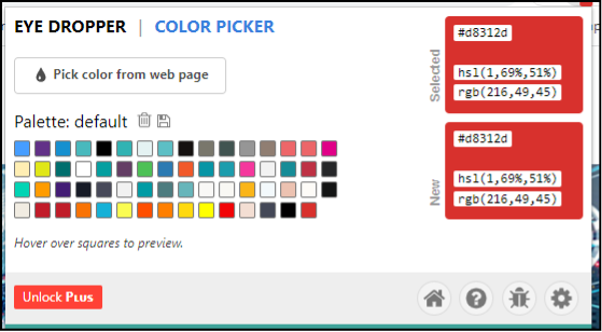
Eye dropper lets you quickly check what colour is being used on a page and adds it to a little pop up so that you can quickly grab the hex code if you need to add it to a bug that is being raised.
One of the more useful features of this extension is that if you pick a few colours from a site, then it will save these into a palette so that you can go back to them quickly if needed. And with an added keyboard shortcut, checking colour on a page has never been easier.

4. Responsive Viewer
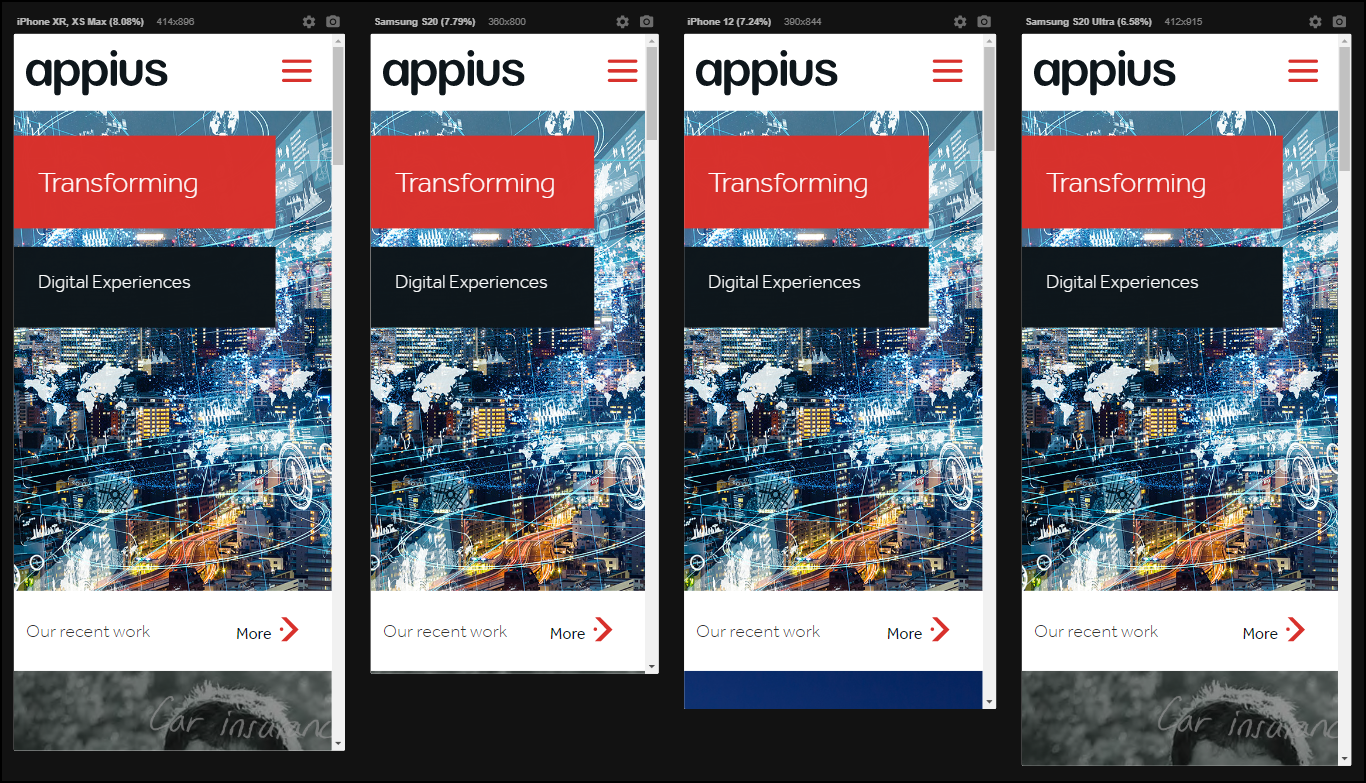
When designing a website, making sure it is responsive and works on all viewports is very important, which in turn means testing this across multiple viewports. Responsive viewer gives you the option to take the page that you are currently visiting and see how it will look on a variety of screens at once. There are options for the most popular current mobile and tablet screen sizes, as well as desktop. You can even add your own dimensions so as not to miss any breakpoints.
As well as being able to view multiple screen sizes, and navigate through the site, this extension has a handy option to take a screenshot of the dimensions you are testing which can then be used when raising a defect to your team.

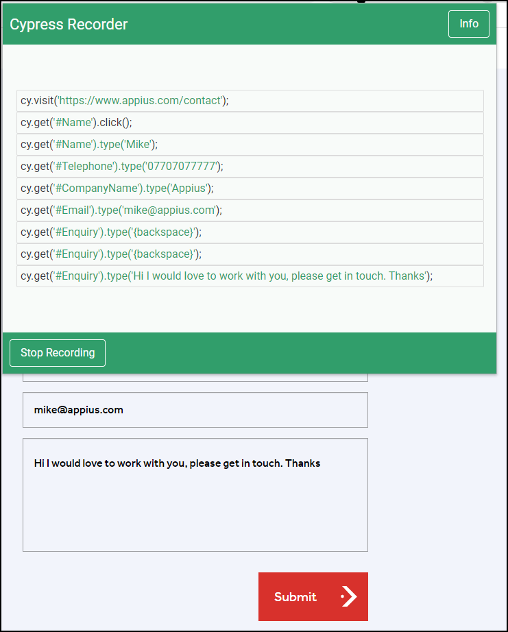
5. Cypress Recorder
Now this extension is a great add on if you are using Cypress to automate your tests. The way that cypress works, is it lets you program a journey and run it automatically so you can ensure coverage of your sites and spend more time manually testing new feature, while Cypress handles the regression scripts.
With the cypress recorder, you can manually go through a journey on a site, such as filling in a contact us form, and the steps and information that you have used will be save allowing you to make sure you have the correct journey and information you need to create your Cypress tests.
Keep your eye out for a blog in the future on How Appius uses Cypress in more detail.

6. Alt Text Viewer
With accessibility now being an important factor in web design, making sure that you follow guidelines is crucial to a successful site.
One of the most important things to make sure you have, is Alt Text on your images. This one someone with sight issues using a screen reader, will be given a description of any pictures on a page.
With the Alt Text viewer extension, one click will show you if your images have Alt text or not. It is an easy way to ensure that you have everything covered, and it even warns you if the Alt text is too short or missing.

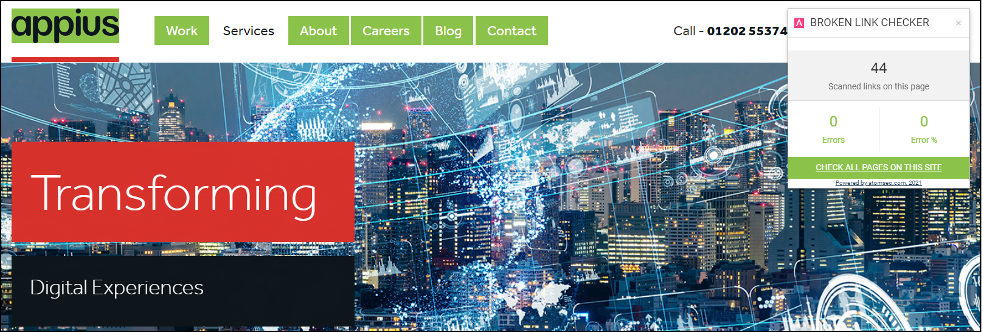
7. Broken Link Checker
When someone visits your site, if you want them to stay and engage, they need to have a smooth journey. If they click on a link and it takes them to an error page, they will not get the best impression of your site. Using Broken Link Checker on a page, will not only provide you with a statistic at the top of the page showing how many links are working, it will highlight the links within the page to show at a glance if there are any that need to be looked into. This prevents you going live with missing pages and links that take clients out of your expected experience.

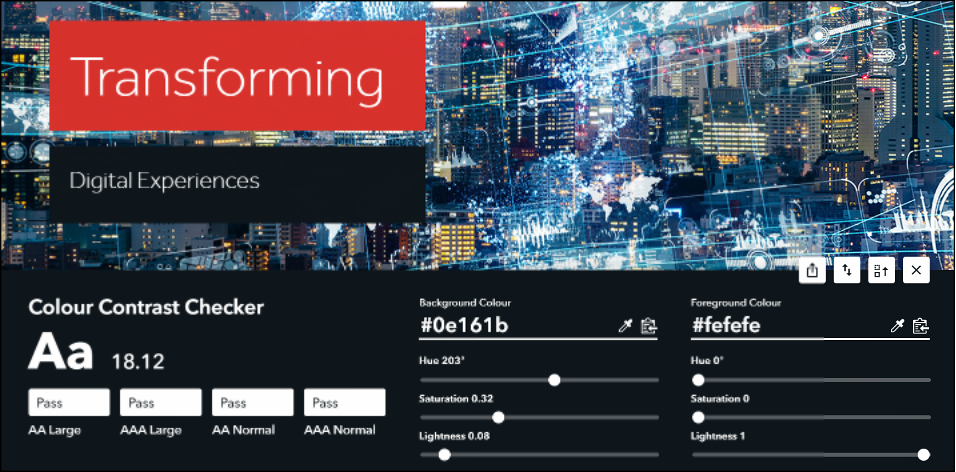
8. Colour Contrast Checker
Another accessibility guideline to keep an eye out for is the contrast of colours when used together. If this rule is not followed it can mean that you have parts of your site, that people with site issues my struggle to see. This could mean that they are not able to engage with your site as the buttons may be unreadable for them.
With the Colour Contrast Checker, you can quickly pick 2 colours from the page that you are on and it then advises you if they are in the correct ratio to pass on either AA or AAA. It also has handy tools to play with the colours, amending the Hue, Saturation and Lightness of the chosen colours so that when raising issues to a client or design team, there are options available to make changes that could prevent failure going forward.

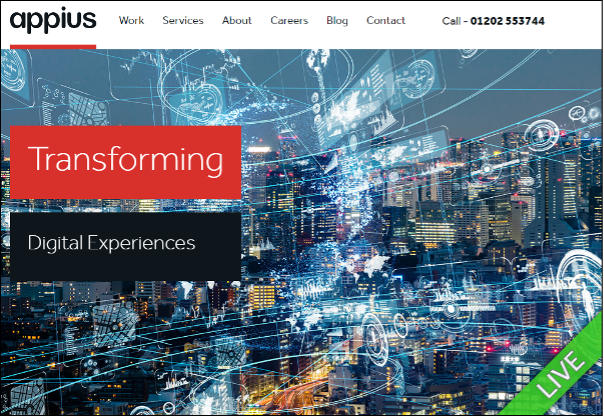
9. Environment Marker
When testing over a few different environments, you need to keep an eye on which version you are looking at. If you want to test something on a Build Environment, and need a quick way to identify that you are in the correct environment, this handy tool will allow you to add fully customisable tags to sites. As you can see in the below screenshot, I have set up the Appius Live site to have a banner in the bottom right, so that I know that I am on the public facing site before I make any changes. This is also present across all sub pages of the site and even the CMS, so it is easy to keep your pages in order when testing and making changes.

10. Dev Tools
All of the extensions above are able to read parts of the site, and display the information that you are looking for in a nice user friendly interface. However there is one tool in Chrome that allows you to be able to find all the information you need to test a site. By simply pressing F12 while on a page in Chrome you will open up the dev tools. Using this you can inspect the code and styling of a page, check for errors in the network tab, and even make changes to the page in real time.
It takes a bit of practice to be able to fully understand the power of the Dev Tools, but worth putting time into learning how best to leverage them to ensure your testing journey is as smooth as it can be. With options to be able to run accessibility and performance tests on your site, it really is one of the most powerful tools that you can add to your testing belt.

As always, please take care when installing third-party browser extensions and only use trusted sources. Appius are not affiliated with any of the extensions mentioned in this article and accept no responsibility for damage caused by their use or misuse.
Appius are a 25 year established uk full service digital agency. If you’d like to learn more about QA processes, what Appius and our Solutions team could do for you as a career or as a service, then please get in touch.



SUBMIT YOUR COMMENT